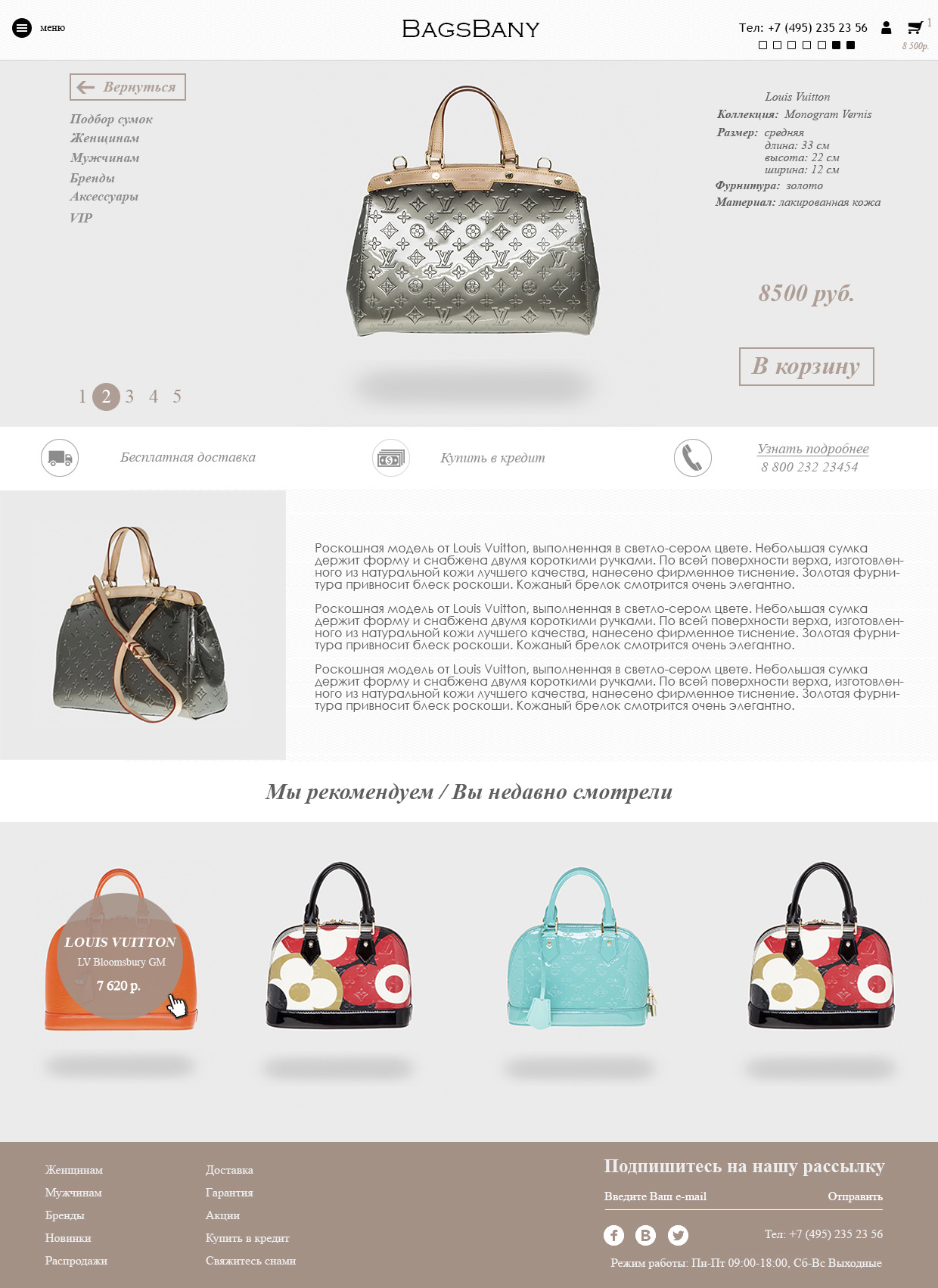
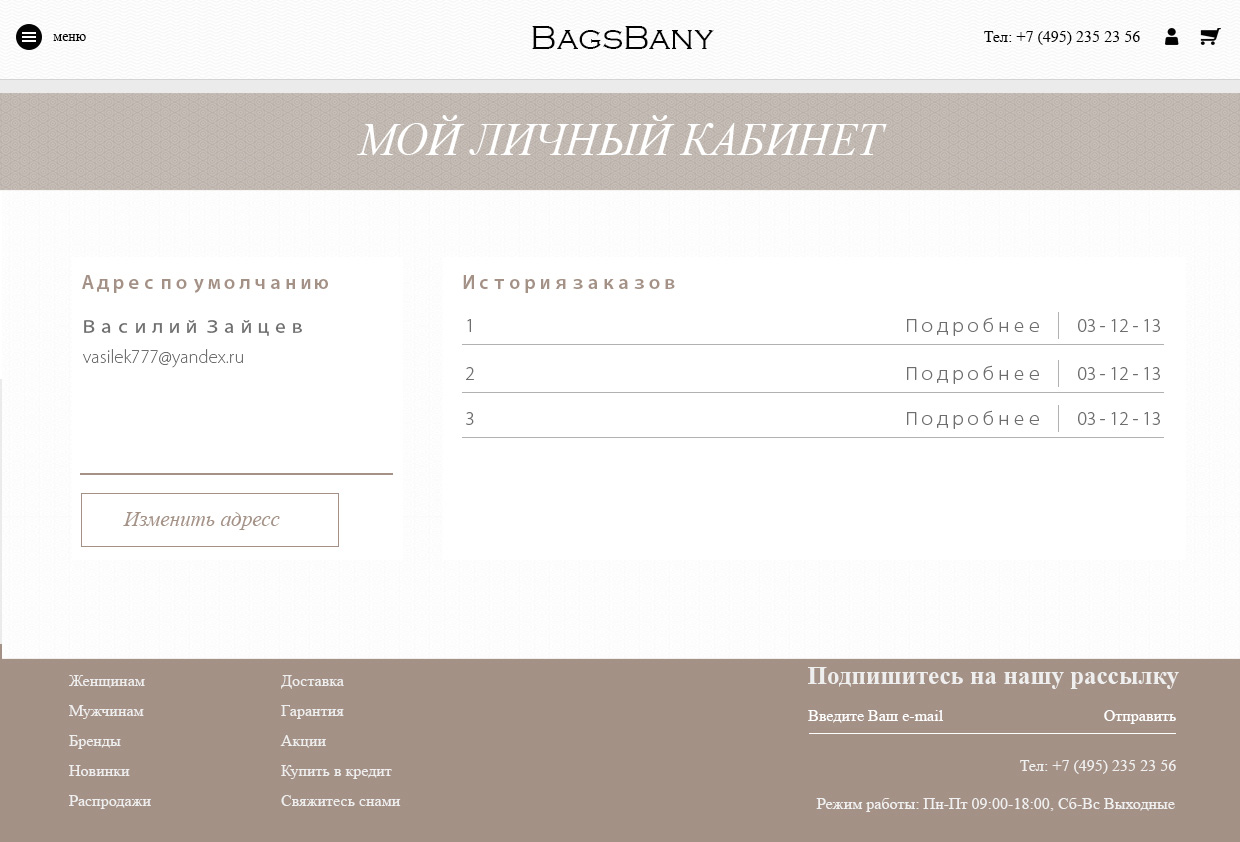
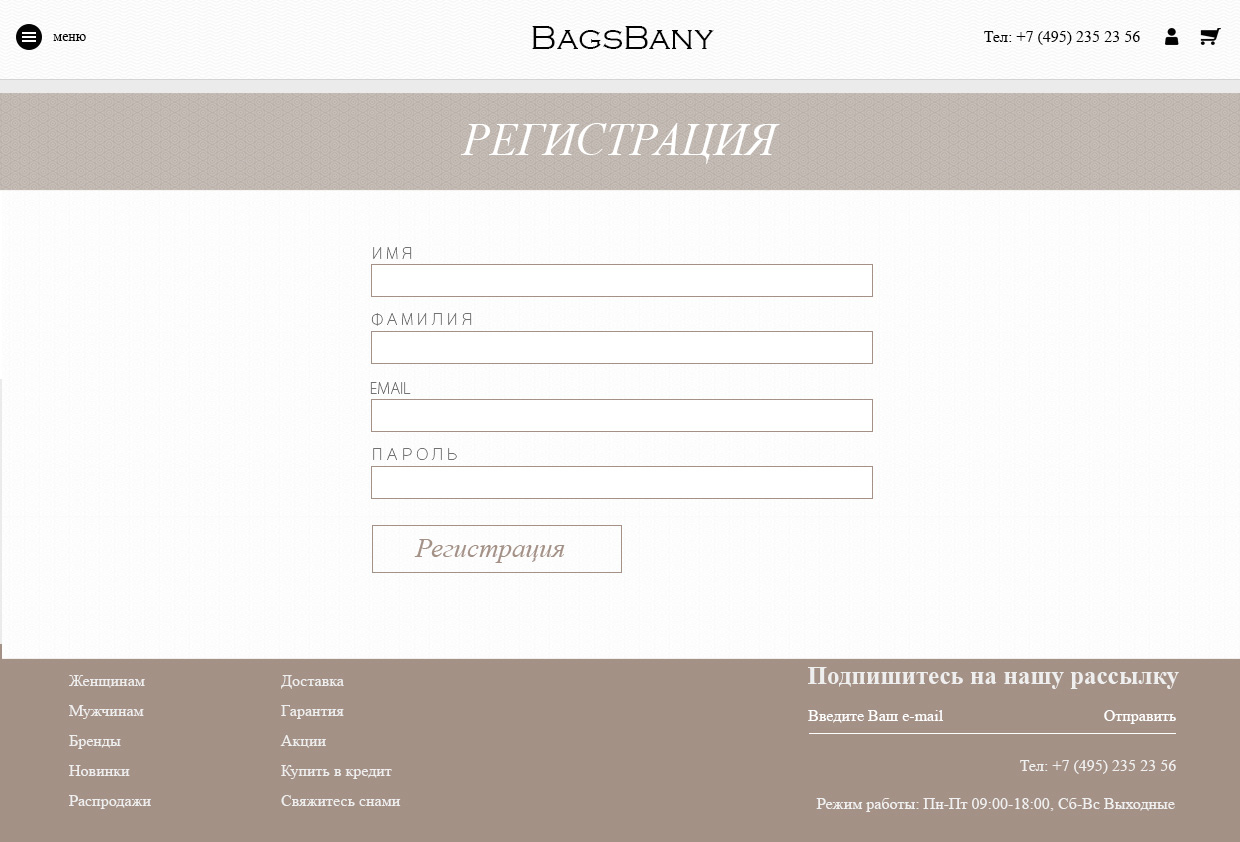
Адаптивная верстка интернет магазина
«Bags Bany»
- html5/css3/jQuery;
- резиновая ширина;
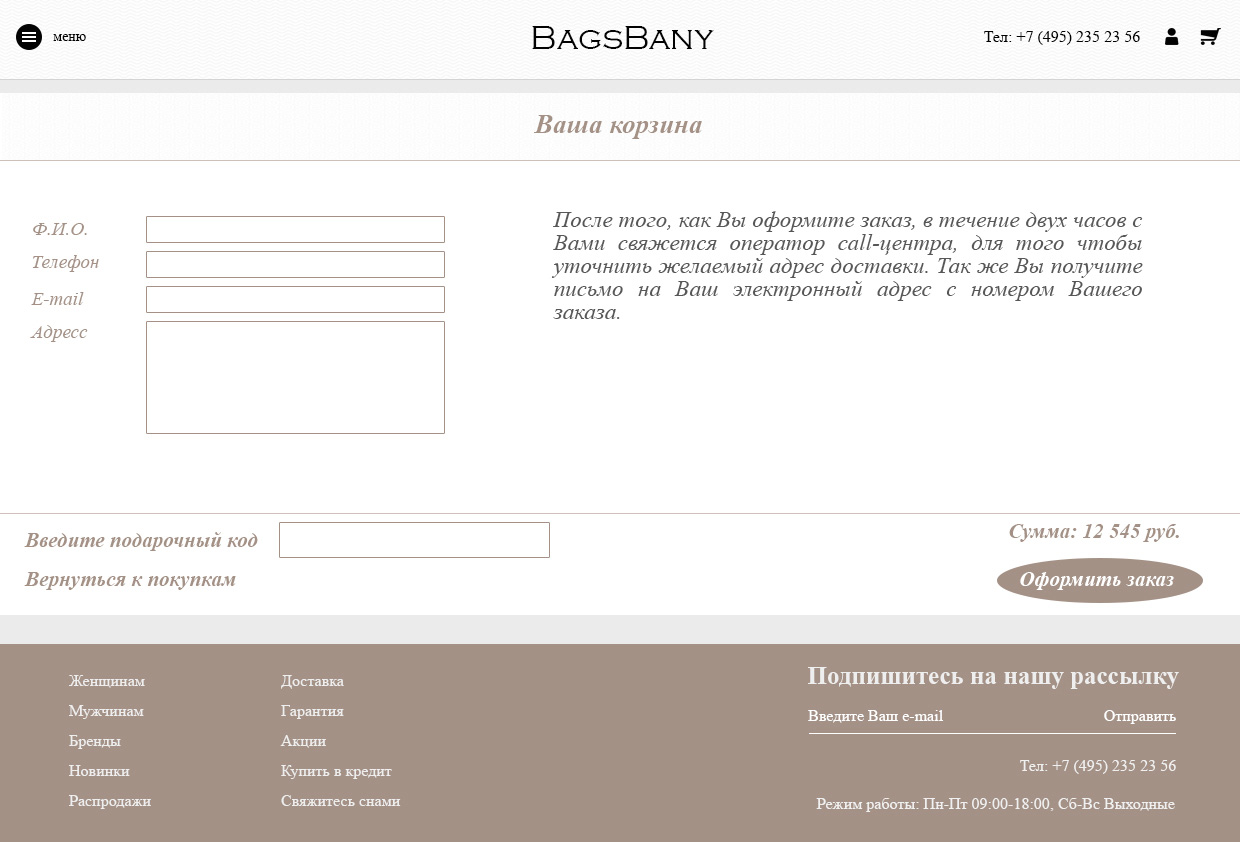
- футер прижат к низу;
- FF, Opera, Chrome, IE9+
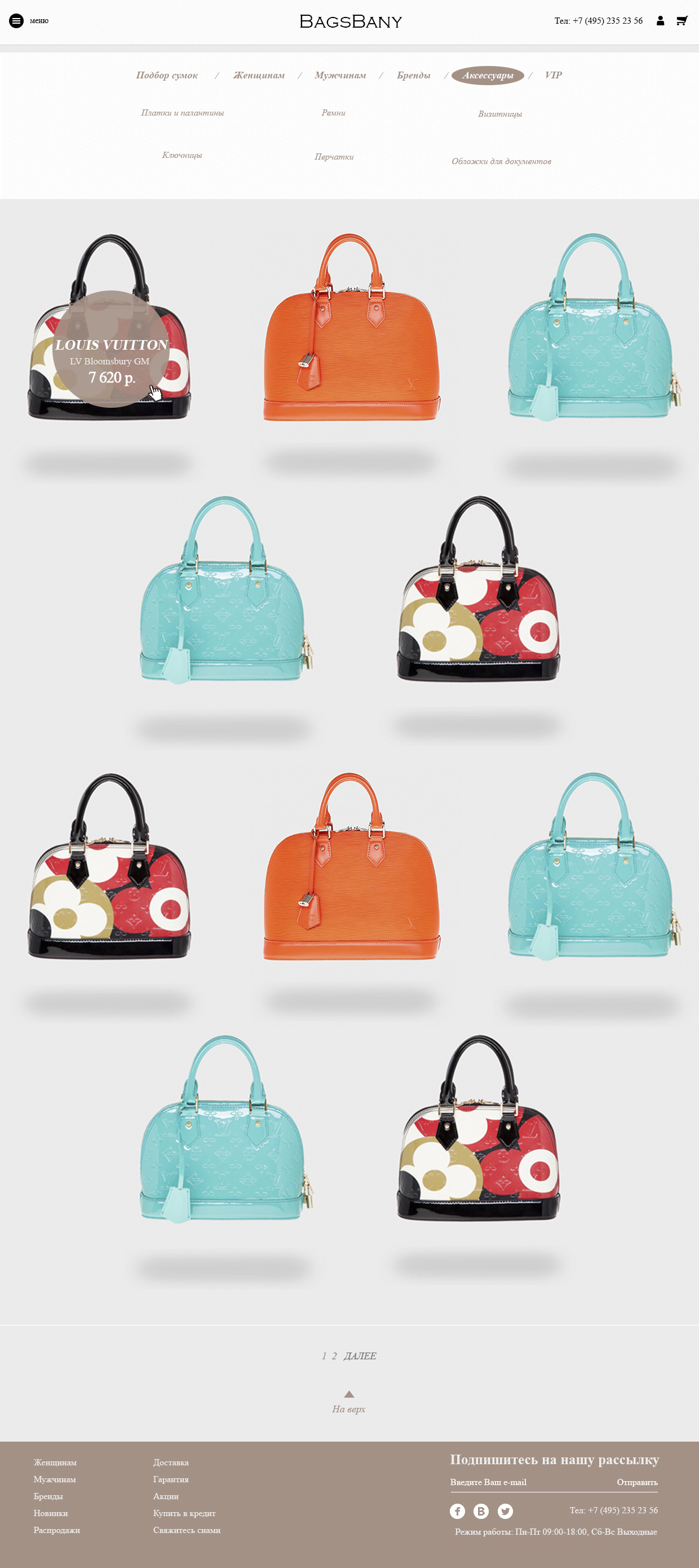
- На главной первая линия товаров растягивается на всю ширину и высоту экрана, каждая последующая линия растягивается на весь экран по ширине и высоте;
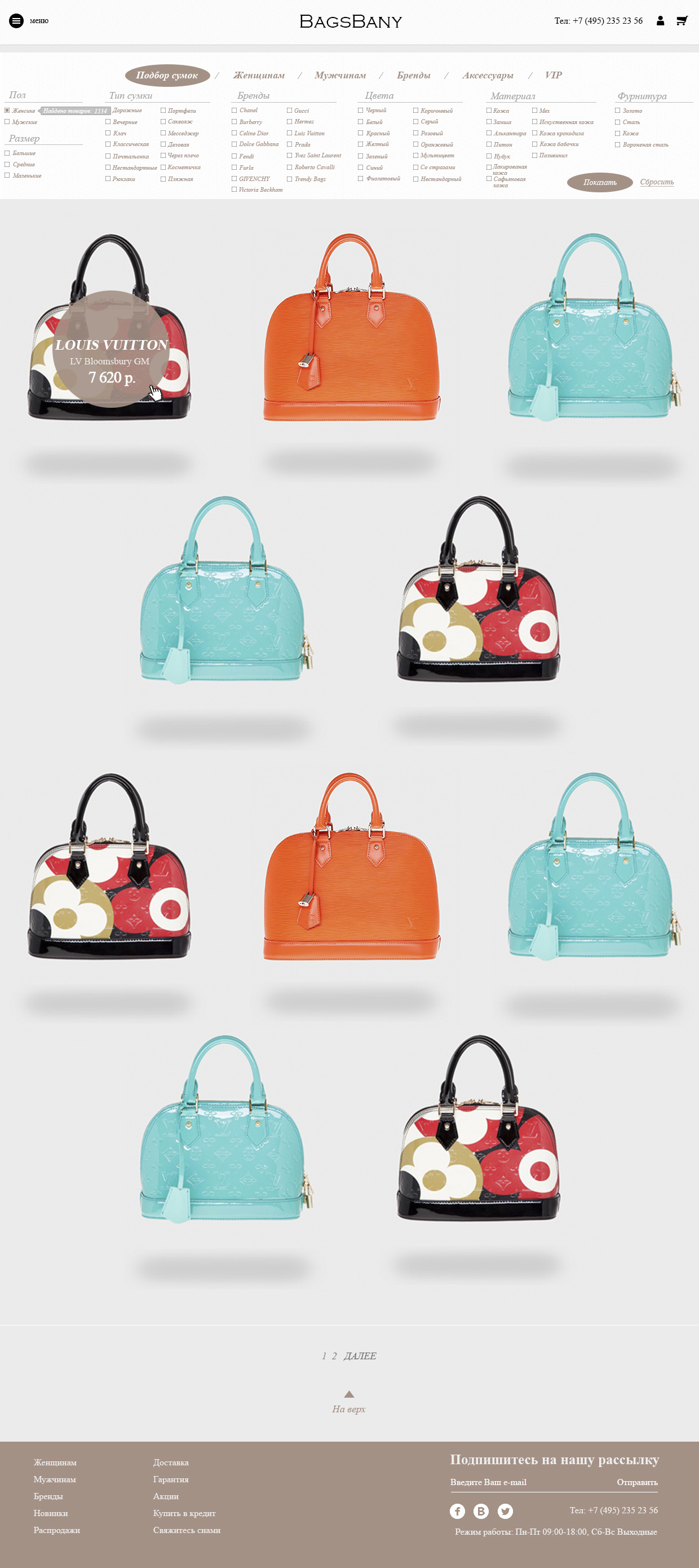
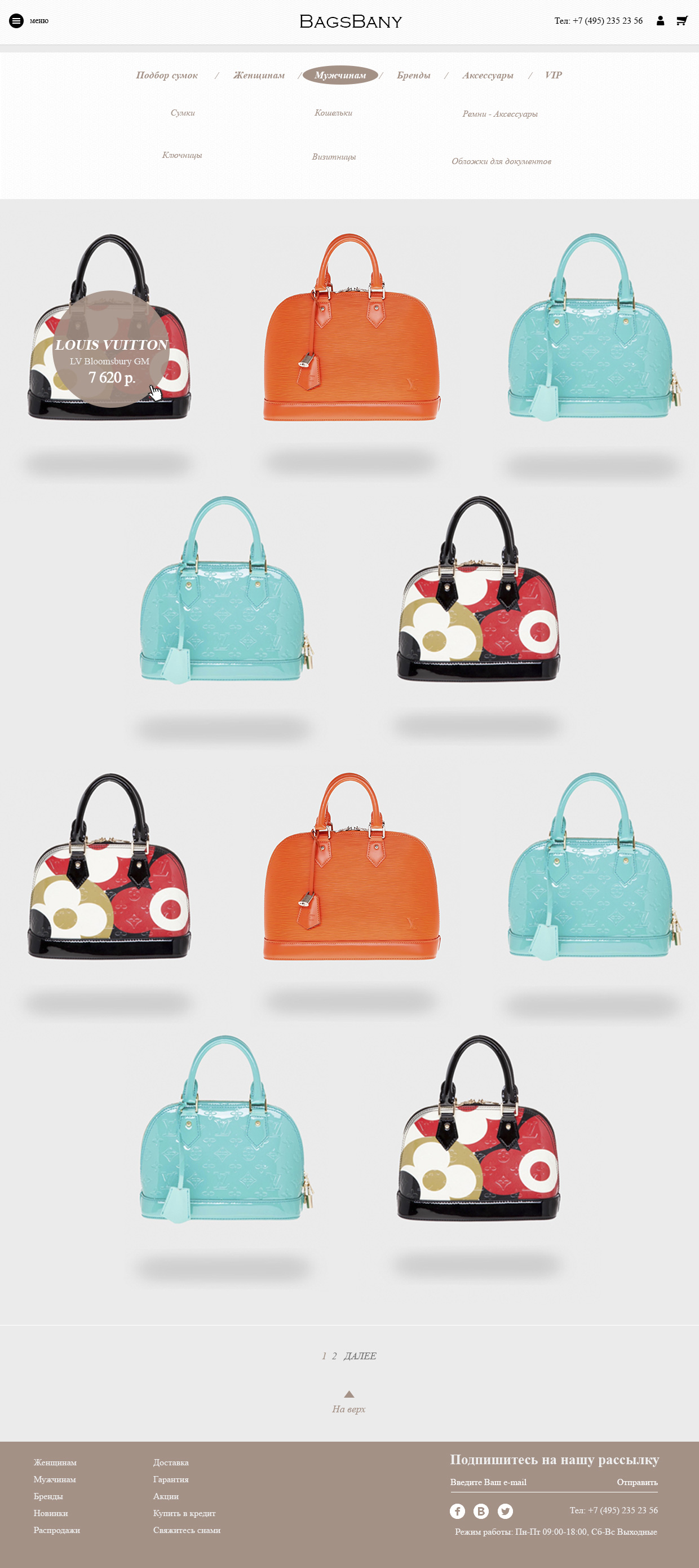
- На главной, кликом на элемент меню открывается подменю, растягивание первой линии товаров зависит от высоты подменю;
- Плавная прокрутка на верх страницы;
- При нажатии на "меню" в левом верхнем углу страницы разворачивается меню;
- Реакция контейнеров с товарами на наведение в превью;
- В детальной слайдер с товаром растягивается на весь экран, если описанию товара не хватает места, то оно перемещается под слайдер;
- Слайдер реагирует на прикосновение
Посмотреть DEMO:












Посмотреть DEMO:
